今回は、Cocoonで使えるCSSのセレクタを紹介していきたいと思います。
前回、CocoonのCSS編集方法を紹介しましたが、実際にカスタマイズを行うにはこのセレクタを知る必要があります。
Cocoonをカスタマイズに熱中して、細かいところまで編集した…
そんな時期が僕にもありましたが、その時セレクタ名を自分で調べるのが結構めんどくさかったのでまとめてみました。

CocoonでCSSを編集する方法
今回は、CocoonでCSSを編集する方法を書いて行きたいと思います。 Cocoonには、スキン設定などブラウザ上から手軽にデザインを変更する機能が既にありますが、人気のあるテーマですので、少しはカスタマイズしておかないと自分と似たような...
Cocoonには、CSSを編集しなくてもデザインをカスタマイズ出来る機能が沢山備わっています。
希望している場所が管理画面上から編集できないかもチェックしてみましょう。

Cocoonのサイトデザインを手軽に変える方法
Cocoonを使っている方も最近凄く増えてきました。 CSSやHTMLを触りたくはないけど、サイトデザインで個性を出したいという方も多いと思います。 そこで今回は、Cocoonのサイトデザインを手軽に変える方法を紹介していきたいと思いま...
セレクタとは?
CSSでの個人名のようなものです。
CSSではタグ色を変える時に、
span {
color:red;
}というような書き方が使われますが、これだと本文中のspanタグも、サイドバーにあるspanタグにも文字色赤という指定が反映されてしまいます。
span .hogehoge{
color:red;
}
そこで、CSSではセレクタ名を使って指定することで特定のタグだけを指定したりします。
Cocoonでもこのセレクタ名が細かく指定されているので、細かくカスタマイズすることが出来ます。

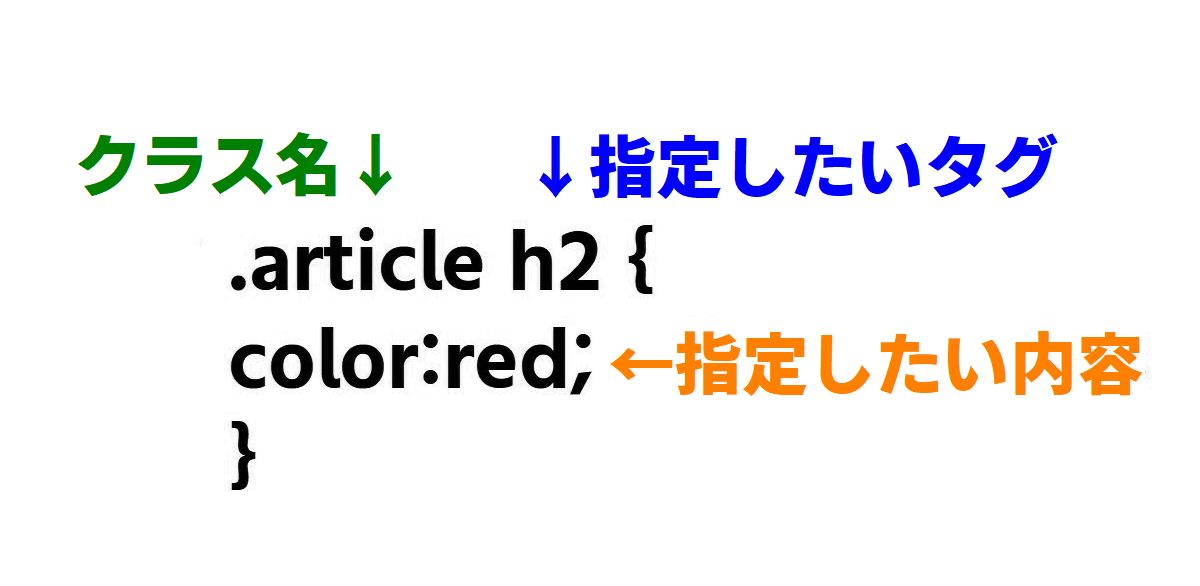
CSSは、タグ、セレクタ名、記述したい内容、この3つで編集することが出来ます。Cocoonからタグとセレクタ名の2つ得て、記述したい内容に情報を記述することでお好みのカスタマイズをすることが出来ます。
今回は、この部分のセレクタ名とタグをまとめていきたいと思います。
Cocoonでのセレクタ名
見出しタグ

h2、h3
.article h2 {
/*編集箇所*/
}
.article h3 {
/*編集箇所*/
}
見出しタグは、このような形式で変えることが出来ます。
2~6の見出しをそれぞれ指定するには、h2の部分をh3、h4と変えていくだけです。
見出しの初期化
/*見出し初期化*/
.article h2,
.article h3,
.article h4,
.article h5,
.article h6
{
padding: 0;
margin: 0;
background:none;
border-collapse: separate;
border-spacing: 0;
border-top: none;
border-right: none;
border-bottom: none;
border-left: none;
line-height: normal;
position:relative;
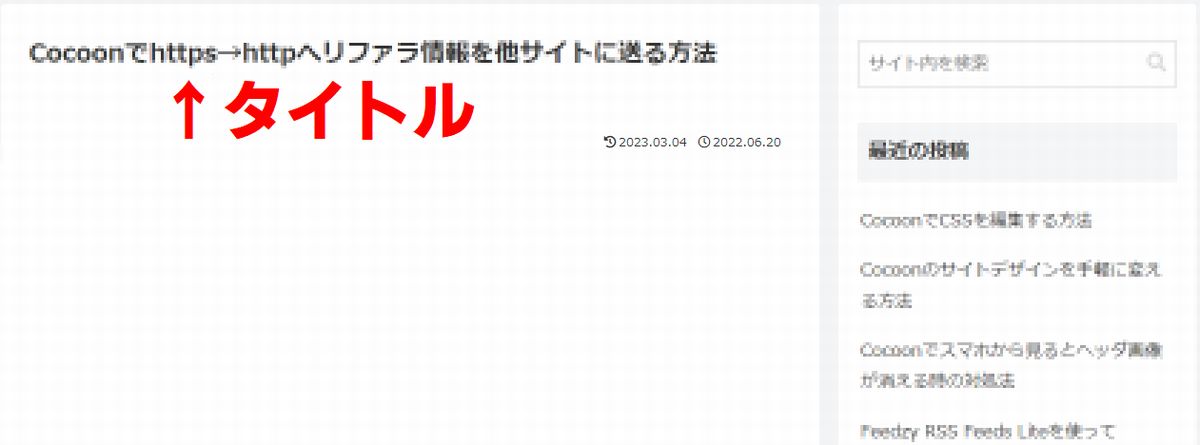
}記事内のタイトル

h1.entry-title{
/*編集箇所*/
}
全体共通部
ヘッダー
.header-in{
/*ヘッダ囲み枠*/
}
.tagline{
/*キャッチコピー編集箇所*/
}
.site-name-text{
/*サイトタイトル編集箇所*/
}
フッター
.footer-in{
/*フッター全体囲み枠①*/
}
.footer-bottom{
/*フッター全体囲み枠②*/
}
.logo-footer{
/*フッターロゴ*/
}
.footer-bottom-content{
/*サイトロゴコピーライト①*/
}
.source-org.copyright{
/*サイトロゴコピーライト②*/
}
.footer-widgets{
/*フッターウィジット全体*/
}
.footer-left{
/*フッター左編集箇所*/
}
.footer-center{
/*フッター中編集箇所*/
}
.footer-right{
/*フッター右編集箇所*/
}
結構省略していますが、フッター囲み枠①、②やサイトロゴコピーライト①、②のように②の枠を更に①で囲んであります。
記事一覧
記事一覧・エントリーカード

.entry-card-title{
/*タイトル編集箇所*/
}
}
.entry-card-thumb-image{
}
.cat-label{
/*カテゴリラベル編集箇所*/
}
記事内
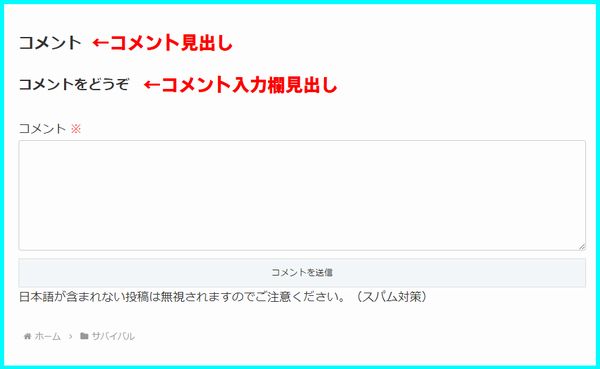
コメントの見出し

h2.comment-title {
/*コメント見出し編集箇所*/
}
h3.comment-reply-title{
/*コメント入力欄編集箇所*/
}
時間表示

.entry-date {
/*時間全体編集箇所アイコンは含まない*/
}
.published{
/*記事内本文の投稿時間アイコン含まない編集箇所*/
}
.updated{
/*記事内本文の更新時間アイコン含まない編集箇所*/
}
.post-date{
/*投稿時間とアイコン含む編集箇所*/
}
.post-update{
/*更新日時とアイコン含む編集箇所*/
}
.entry-dateで指定して編集すると、時間を表示している箇所全体が全て変わってしまいます。
もし細かく指定したい場合、今回のように.entry-dateを先に書いてその他の記述を後に書いて行くと一つ一つ編集することが出来ます。
記事一覧
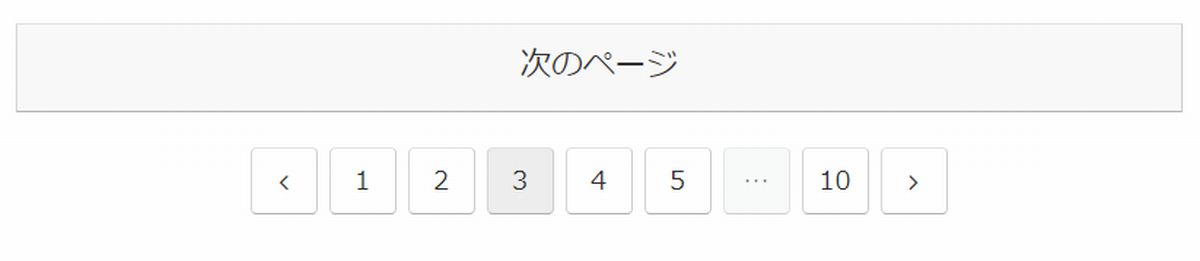
ページネーション

.pagination-next{
/*ページネーション囲み枠①*/
}
.pagination-next-link{
/*次ページへのボタン*/
}
.pagination{
/*ページネーション囲み枠②*/
}
.pagination .current{
/*現在のページ*/
}
.page-numbers{
/*数字ボタン*/
}
.page-numbers.dots{
/*間のドット部分*/
}
.next.page-numbers{
/*アイコン次ページボタン*/
}
.prev.page-numbers{
/*アイコン前ページボタン*/
}
ページネーション囲み枠には2つの枠があり、囲み枠①が、「次ページ」と書かれた部分を囲んでおり、囲み枠②が、その下のボタンを囲んでいます。
サイドバー
サイドバーの見出し

サイドバーではh2、h3タグしか使われていないようですので2種類しかありませんでした。
.sidebar h2{
/*編集箇所*/
}
.sidebar h3{
/*編集箇所*/
}
サイドバーカテゴリ
.widget_categories ul li a {
/*リンク編集箇所*/
}
.widget_categories ul li a:hover {
/*マウスホバー時リンク編集箇所*/
}
.widget_categories ul li a::before {
/*カテゴリ横のアイコン編集箇所*/
}
.widget_categories ul li a .post-count {
/*記事数カウンタ編集箇所*/
}
.widget_categories ul li a:hover .post-count {
/*記事数カウンタマウスホバー時編集箇所*/
}
.widget_categories ul li ul li a {
/*子カテゴリ編集箇所*/
}
.widget_categories ul li ul li a::before {
/*子カテゴリアイコン編集箇所*/
}
サイドバー全体
.widget_recent_entries ul li a, .widget_categories ul li a, .widget_archive ul li a, .widget_pages ul li a, .widget_meta ul li a, .widget_rss ul li a, .widget_nav_menu ul li a {
/*リンク編集箇所*/
}
.widget_recent_entries ul li a:hover, .widget_categories ul li a:hover, .widget_archive ul li a:hover, .widget_pages ul li a:hover, .widget_meta ul li a:hover, .widget_rss ul li a:hover, .widget_nav_menu ul li a:hover{
/*リンクマウスホバー時編集箇所*/
}
.tagcloud a{
/*タグクラウドリンク編集箇所*/
}
.tagcloud a:hover{
/*タグクラウドリンクマウスホバー時編集箇所*/
}
検索窓

.search-box{
/*検索窓囲み枠編集箇所*/
}
input.search-edit{
/*検索窓編集箇所*/
}
.search-box input::placeholder {
/*検索窓入力前編集箇所*/
}
.search-submit{
/*検索窓ボタン編集箇所*/
}
その他
ブログカード

.blogcard{
/*ブログカード全体編集箇所*/
}
.blogcard-title{
/*ブログカードタイトル編集箇所*/
}
.blogcard-snippet{
/*ブログカード本文編集箇所*/
}
.blogcard-domain{
/*ブログカードドメイン名編集箇所*/
}

コメント